Ceci est un extrait issu de notre formation Google Tag Manager - les bases. Découvrez-la dès maintenant.
Google Tag Manager (GTM) est ce que l’on appelle un “gestionnaire de balises” (ou “Tag Management System” en anglais). Sa fonction est ainsi de vous permettre de gérer (et créer) des balises.
Mais quelle est la place des “balises” au sein de cet outil si précieux pour les spécialistes en Marketing.
Qu’est-ce qu’une balise dans l’univers de GTM
Dans Google Tag Manager, une balise demeure ce qu’elle est en développement : un bout de code qui permet de définir des valeurs et des informations d’une manière structurée.
Voici un exemple de balise HTML : un lien, <a>. Celle-ci peut incorporer un certain nombre d’informations, comme une adresse, avec l’attribut href ou des instructions pour les robots des moteurs de recherche avec un attribut comme rel. Voici un exemple structuré : <a href=”https://www.pragm.co/” rel=”nofollow”>. Cette balise ajoute un lien au code HTML avec une adresse qui pointe vers https://www.pragm.co/ et une indication aux robots qui demande de ne pas suivre ce lien.

Bref, revenons à notre sujet, GTM. Avec ce dernier, une balise réplique cette logique. Elle renferme des informations qui vont être transmises aux plateformes cibles. Tag Manager nous permet, la plupart du temps, d’éviter d’utiliser du HTML ou du JavaScript. Mais l’outil injecte en fait ces bouts de code pour nous et nous permet de construire nos balises avec une interface utilisateur simplifiée.
Concrètement, lorsque vous ajoutez une balise à votre conteneur, vous ajoutez un bout de code que GTM va injecter sur votre site ou application avec les informations à transmettre et des instructions de déclenchement.
Comment fonctionnent les balises avec Google Tag Manager
Vous pouvez créer ou modifier une balise au sein de votre espace de travail dans la sous-section appelée “Balises”. Ici, cliquez sur “Nouvelle” en-haut à droite.

Google Tag Manager va vous demander de nommer la balise et de la configurer. Pour ce faire, vous devez choisir un modèle. L’outil vous fournit de nombreux modèles, comme celui de configuration de Google Analytics 4 (GA4), d’événements pour la même plateforme, ou encore des pixels de Twitter, LinkedIn, etc. Vous avez même accès à des “templates” créés par la communauté.
Notons que chaque modèle offre des options de configuration distinctes. Par exemple, la balise HTML personnalisé permet d’ajouter son propre HTML.
Une fois votre balise configurée, il vous reste à ajouter un déclencheur qui va déterminer quand elle est envoyée (ou pas) à la plateforme cible. Par exemple, la balise de configuration de GA4 doit être déclenchée au chargement de chaque page. Pour ce faire, un déclencheur proposé par défaut appelé “Toutes les pages” est proposé. Il suffit de l’ajouter à cette balise.
Informations transmises et déclenchement
GTM est un outil exceptionnel pour créer de nouvelles balises, mais aussi les modifier au besoin. Il vous confère une vraie liberté et efficacité au niveau de vos besoins de balisage.
Notons toutefois que du développement peut être requis lorsque vous devez capturer des informations complexes (exemple : des actions e-commerce) et les transmettre à des instants très précis.
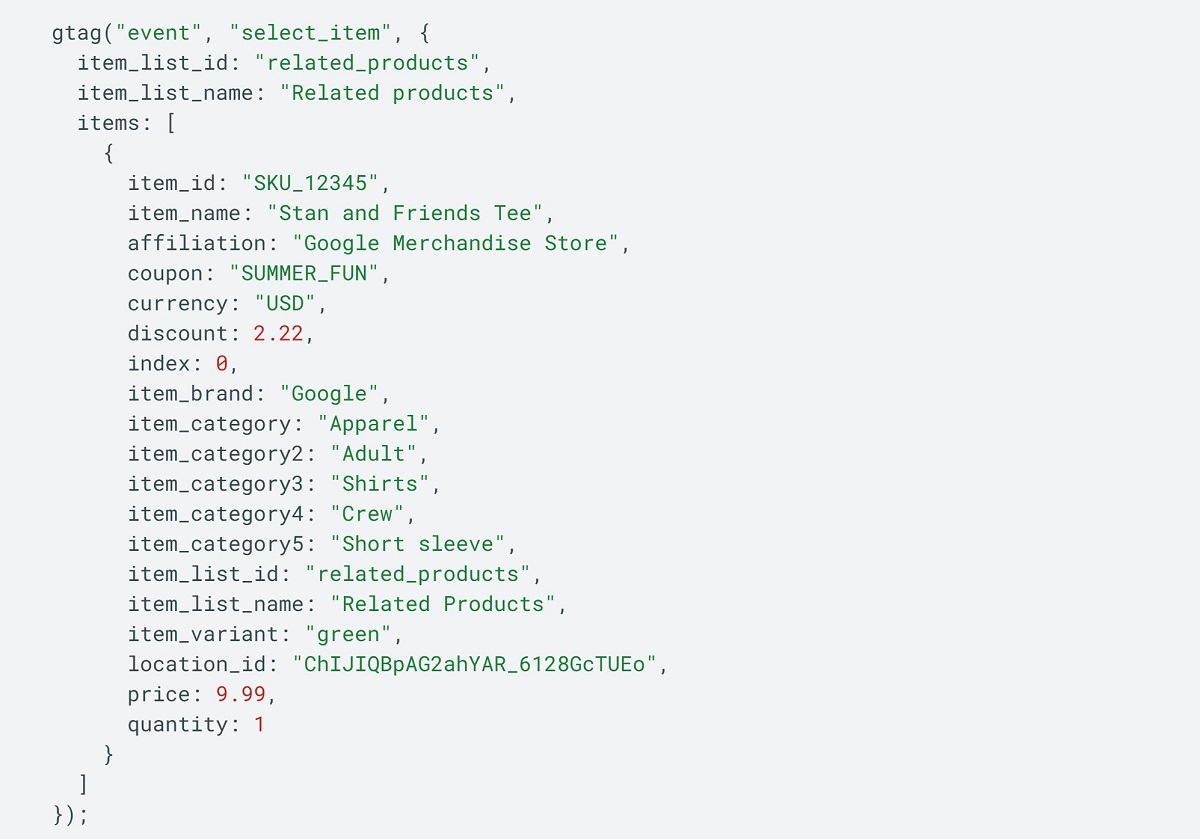
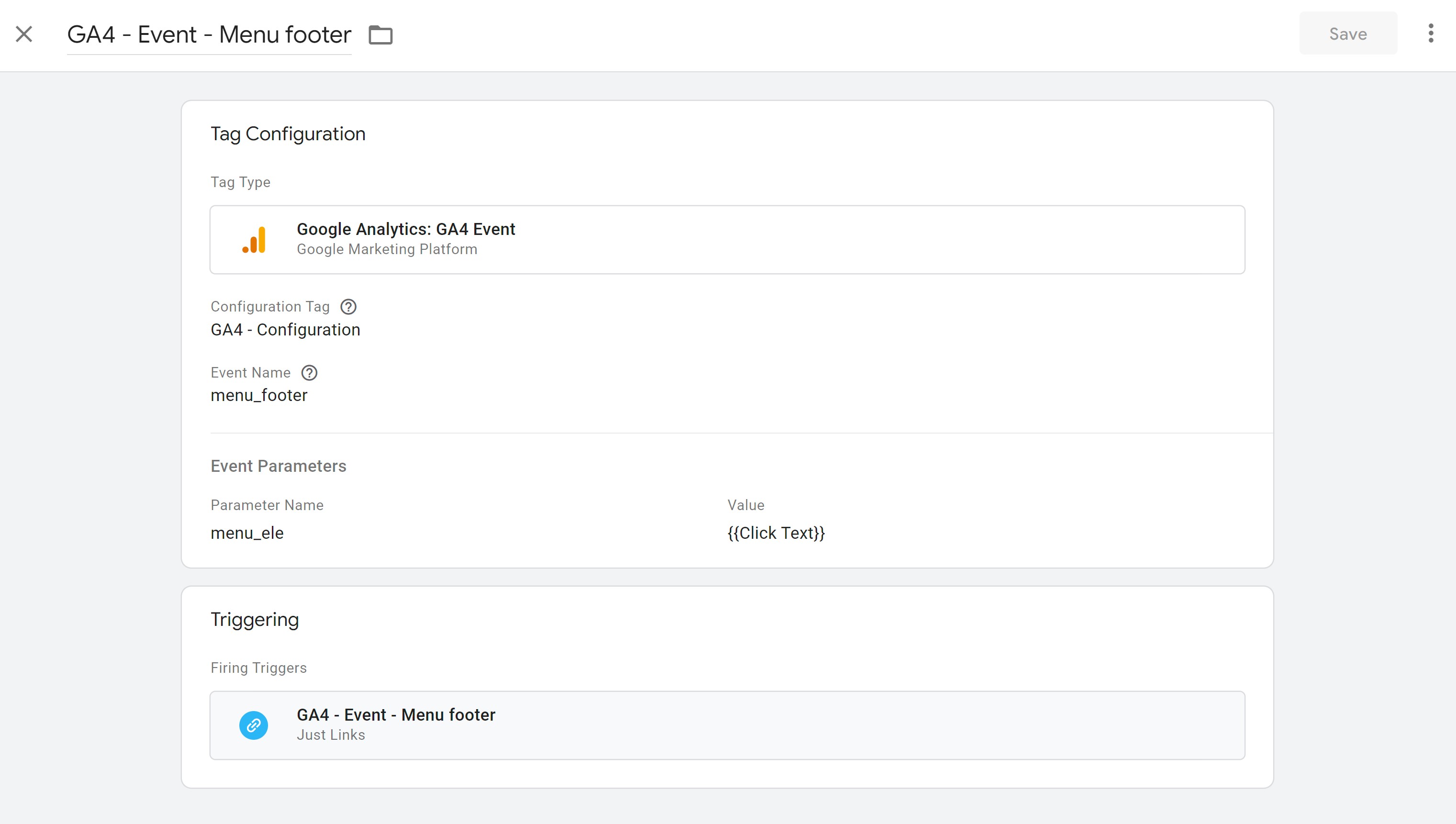
Dans tous les cas, la pertinence et la précision de l’information transmise au sein de la balise est clé. Par exemple, si vous créez une balise d’événement pour GA4, le nom de l’événement, mais aussi les paramètres sont clés. Ces derniers vous permettent de transmettre des informations additionnelles, ils sont donc plus sensibles, car ils doivent retourner des informations dynamiques (par exemple, quel produit a été ajouté au panier).
Ainsi, il est capital de bien tester ses balises et vérifier que les informations transmises sont celles attendues.
Dernier point, dans la même logique, la précision du déclencheur est absolument clé et doit aussi être testée. Si vous suivez un clic sur un bouton en particulier, il est important que votre balise soit déclenchée seulement quand l’interaction avec celui-ci survient, par exemple. Il arrive très souvent que le sélecteur CSS ou même la condition d’URL de la page ou du clic ne soit pas assez spécifique.
Formez-vous à GTM
Si vous souhaitez parfaire votre savoir, notre formation GTM pour bien débuter est une solution de choix. Allez la voir !






.jpeg)
.jpeg)